
Timelines create animation by changing the position, size, visibility, and stacking order of layers. Timelines can also change the source files of images.
Timelines can move only layers. To make images or text move, create a layer using the Layer button on the Object palette and then insert images, text, or any other type of content in the layer. See Creating layers.
To create a timeline animation:
| 1 | To animate a layer, move the layer to where it should be when the animation begins. |
| 2 | Choose Window > Timelines. |
| 3 | Select the layer you want to animate. |
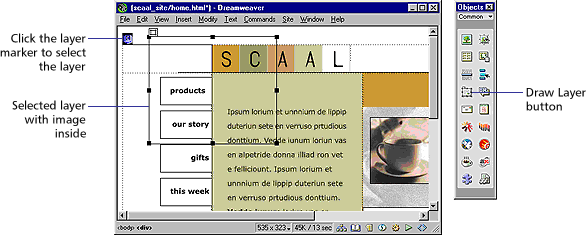
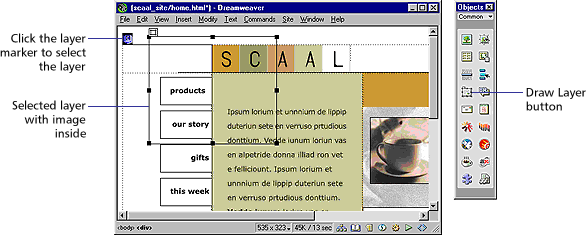
Make sure you have selected the desired element. Click the layer marker or use the Layer palette to select a layer. See also Manipulating layers. When a layer is selected, handles appear around it as shown in the following illustration.

|
|
| Clicking inside the layer places a blinking insertion point inside the layer, but it does not select the layer. | |
| 4 | Choose Modify > Timeline > Add Object to Timeline or simply drag the selected object into the Timeline inspector. |
| A bar appears in the first channel of the timeline. The name of the layer appears in the bar. | |
| If you are working with an image, the only property you can change is the image source file in the Property inspector. The remaining steps do not apply. See Changing image and layer properties with timelines. | |
| 5 | Click the keyframe marker at the end of the bar. |
| 6 | Move the layer on the page to where it should be at the end of the animation. |
| 7 | If you want the layer to move in a curve, select its animation bar and Control-click (Windows) or Command-click (Macintosh) to add a keyframe at the insertion point position, or click a frame in the middle of the animation bar and choose Add Keyframe from the context menu. |
| Repeat this step to define additional keyframes. | |
| 8 | Hold down the Play button to preview the animation on the page. |
| Repeat the procedure to add additional layers and images to the timeline and to create a more complex animation. | |